Эта версия Customer Screen доступна только для пользователей локальных версий iiko.
Для пользователей тарифов семейства Cloud доступна новая версия Customer Screen на базе iikoWeb. Подробное описание и настройки см. в статье Экран покупателя.
Приложение Customer Screen представляет собой второй экран покупателя. С помощью него вы можете выводить на любой дисплей какую-либо информацию (картинки, текст, видео и т. п.), которую хотите показать своим посетителям. Например, это могут быть сведения о заказе, который делает клиент, и его чеке, или демонстрация рекламных роликов ресторана. Вы можете настраивать расположение объектов на экране, а также время и порядок их отображения.
Установка
Основные этапы установки iikoCustomerDisplay:
-
Установка серверной части и базы данных.
-
Установка клиентской части.
-
Установка плагина для iikoFront.
Серверная часть
Чтобы установить серверную часть приложения:
-
Запустите файл установки
Setup.CDS.Back.msi.
-
В окне приветствия нажмите кнопку
Далее.
-
Ознакомьтесь с Лицензионным договором и установите галочку
Я принимаю условия лицензионного соглашения.
Нажмите кнопку
Далее.
-
При необходимости измените каталог установки и нажмите кнопку
Далее.
-
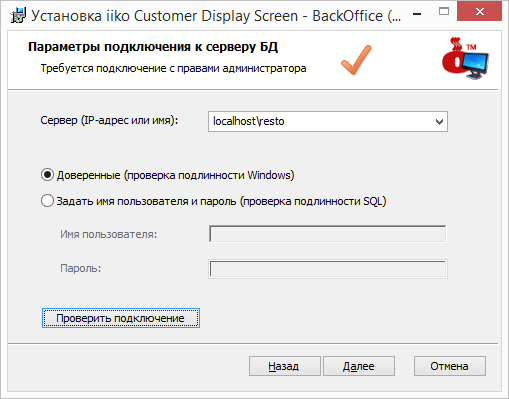
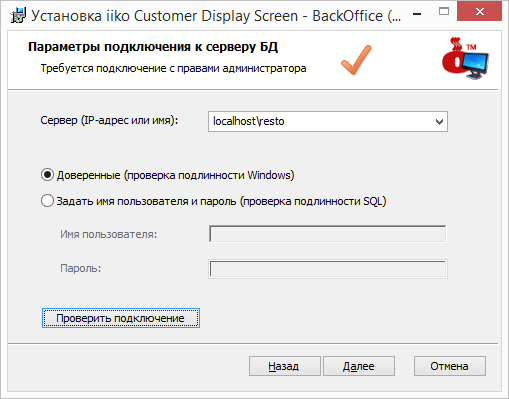
Предварительно установите сервер SQL или подключайтесь к уже установленному, например, можете использовать \RESTO. Укажите параметры подключения к серверу базы данных:
-
Сервер (IP адрес или имя). Введите адрес сервера SQL и инстанс базы данных в формате <адрес сервера>\<instance>.
-
Имя пользователя и пароль или учетную запись Windows. Этот пользователь должен иметь права администратора на сервере базы данных. Он используется только при установке.

-
Чтобы убедиться в доступности сервера базы данных, нажмите кнопку
Проверить подключение.
Если подключение прошло успешно, нажмите кнопку
Далее.
-
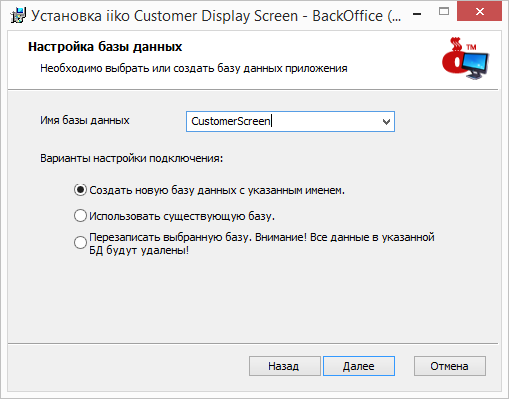
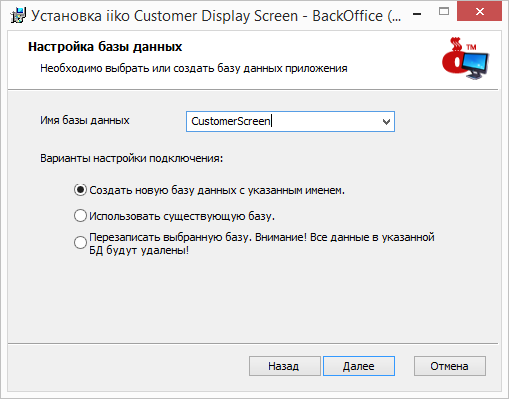
Настройте базу данных:
-
Если это первая установка, то нужно создать новую базу. Для этого в поле
Имя базы данных
введите название и выберите пункт
Создать новую базу данных.
-
Если у вас уже есть база CustomerScreen, выберите пункт
Использовать существующую базу
и выберите ее из списка. Будут использоваться уже существующие в базе настройки.
-
Если хотите использовать сущесвтующую базу, но заново создать настройки, выберите пункт
Перезаписать выбранную базу.
Все настройки в базе будут удалены, и нужно будет настраивать CustomerScreen заново.

-
Для продолжения нажмите кнопку
Далее.
-
Все настройки сделаны, нажмите кнопку
Установить.
-
По окончании установки нажмите
Готово.
В результате будет установлена база данных и приложение iiko Customer Display Screen - BackOffice, с помощью которого настраиваются экраны для клиентов.
Клиентская часть
Чтобы установить клиентскую часть iiko Customer Display:
-
Запустите файл установки
Setup.CDS.Front.msi.
-
В окне приветствия нажмите кнопку
Далее.
-
Ознакомьтесь с Лицензионным договором и установите галочку
Я принимаю условия лицензионного соглашения.
Нажмите кнопку
Далее.
-
Укажите каталог, в который будет установлена клиентская часть и нажмите кнопку
Далее.
-
Приложение готово к установке, нажмите кнопку
Установить.
-
Для окончания установки нажмите кнопку
Готово.
Плагин
Чтобы гости могли видеть на экране заказы, которые оформляются на iikoFront, установите плагин. Для этого скопируйте файлы библиотек из архива CustomerDisplayPluginLicense.zip в каталог с плагинами iikoFront C:\Program Files (x86)\iikoRMS\Front.Net\Plugins.
После установки плагина клиентская часть iikoCustomerDisplay будет запускаться автоматически вместе с iikoFront.
Первый запуск
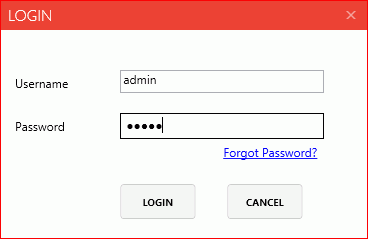
Все настройки конфигурации выполняются в приложении IIKO Customer Display Screen – BackOffice. Чтобы его открыть, запустите с помощью ярлыка на рабочем столе или через меню Пуск IIKO Customer Display Screen - BackOffice.
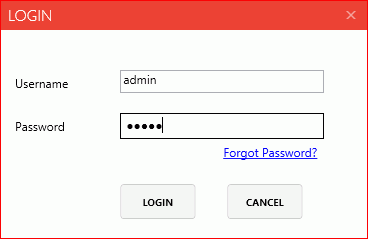
В открывшемся окне укажите имя пользователя и пароль и нажмите кнопку Login. Учетная запись по умолчанию: admin/admin.

Перед первым запуском фронтовой части в BackOffice создайте тему и устройство.
Для каталога установки Front, как правило, это C:\Program Files (x86)\iiko\iikoIntegration\CustomerDisplayScreen\Front установите права на запись всем пользователям.
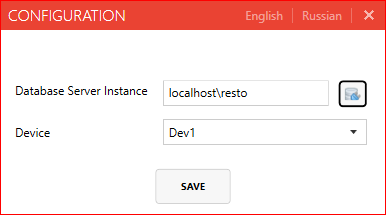
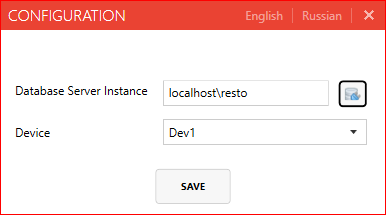
Запустите iiko Customer Display Screen - Front. Чтобы его настроить:
- В открывшемся окне укажите путь к базе данных в формате <адрес сервера>\<instance>.
- Нажмите кнопку
 , чтобы проверить подключение. При успешном подключении если в базе только одно устройство, то оно автоматически подставится в поле Device. Если несколько, то выберите нужное из списка.
, чтобы проверить подключение. При успешном подключении если в базе только одно устройство, то оно автоматически подставится в поле Device. Если несколько, то выберите нужное из списка. - Нажмите кнопку SAVE.

Настройка
Настройка IIKO Customer Display Screen имеет следующую последовательность:
-
Создается
тема, которая определяет визуальное оформление информации, отображаемой на экране. На первом шаге важны только основные настройки – название, и разрешение.
-
Добавляются в хранилище
ресурсы, т.е. элементы, которые вы хотите демонстрировать на экране: картинки, видео и т. д.
-
Создаются
устройства, на которых будет отображаться информация.
-
Создаются
визуальные объекты, которые определяют для какого режима предназначен тот или иной ресурс.
-
Добавляются
компании, которые определяют, на каких устройствах будут демонстрироваться те или иные визуальные объекты.
-
В настройках
темы
задается расположение объектов на экране.
Темы
Тема определяет схему и внешний вид расположения объектов на экране. Сначала создается сама тема, задается ее название и разрешение используемого экрана. Затем после добавления всех остальных параметров и объектов настраивается их расположение на экране.
Вы можете создать для каждого экрана свою собственную тему. Или можете использовать одну для всех устройств. В этом случае на всех экранах будет отображаться одинаковая информация.
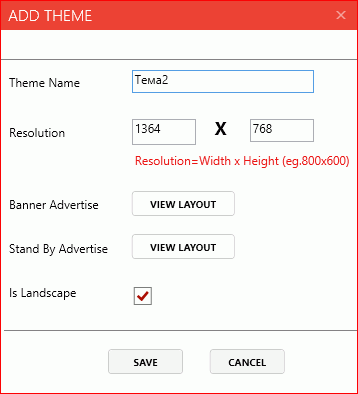
Чтобы добавить новую тему:
-
На закладке
Action
выберите пункт
Themes.
-
В открывшемся окне нажмите кнопку
New.
-
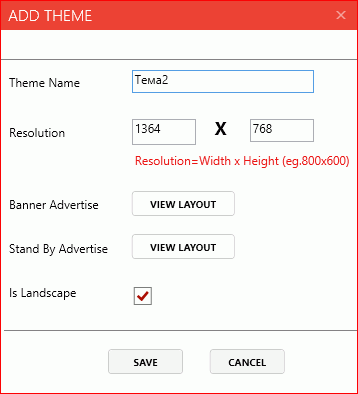
В поле
Theme Name
задайте название темы.
-
Укажите разрешение экрана, на который будет выводиться информация.
-
Настройте расположение объектов для разных режимов. Как это сделать, см. Режим отображения чека и Режим отображения рекламы.
-
Чтобы использовать горизонтальную ориентацию экрана, установите галочку
Is Landscape.
-
Нажмите кнопку
Save.

В зависимости от назначения, экран может работать в двух режимах:
-
Режим отображения чека.
-
Режим отображения рекламы.
После добавления объектов, которые будут демонстрироваться для клиентов, настройте их расположение на экранах для каждого их режимов.
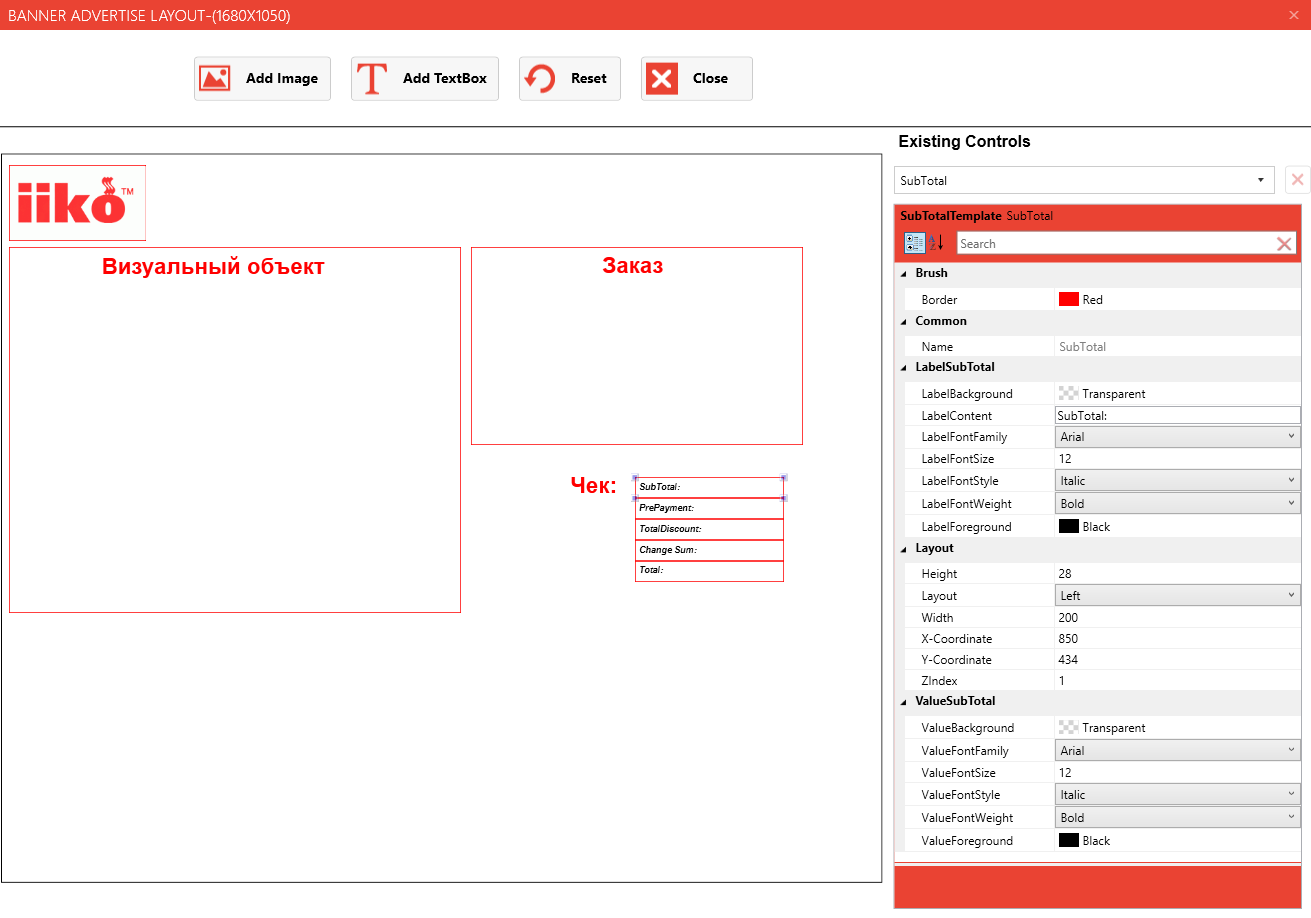
Режим отображения чека
Режим используется для отображения на экране заказа, чека, а также рекламы и другого контента.
Чтобы настроить расположение объектов в этом режиме:
-
На закладке
Action
выберите пункт
Themes.
-
Напротив нужной темы нажмите кнопку
 .
.
-
В окне свойств темы напротив
Banner Advertise
нажмите кнопку
 .
.
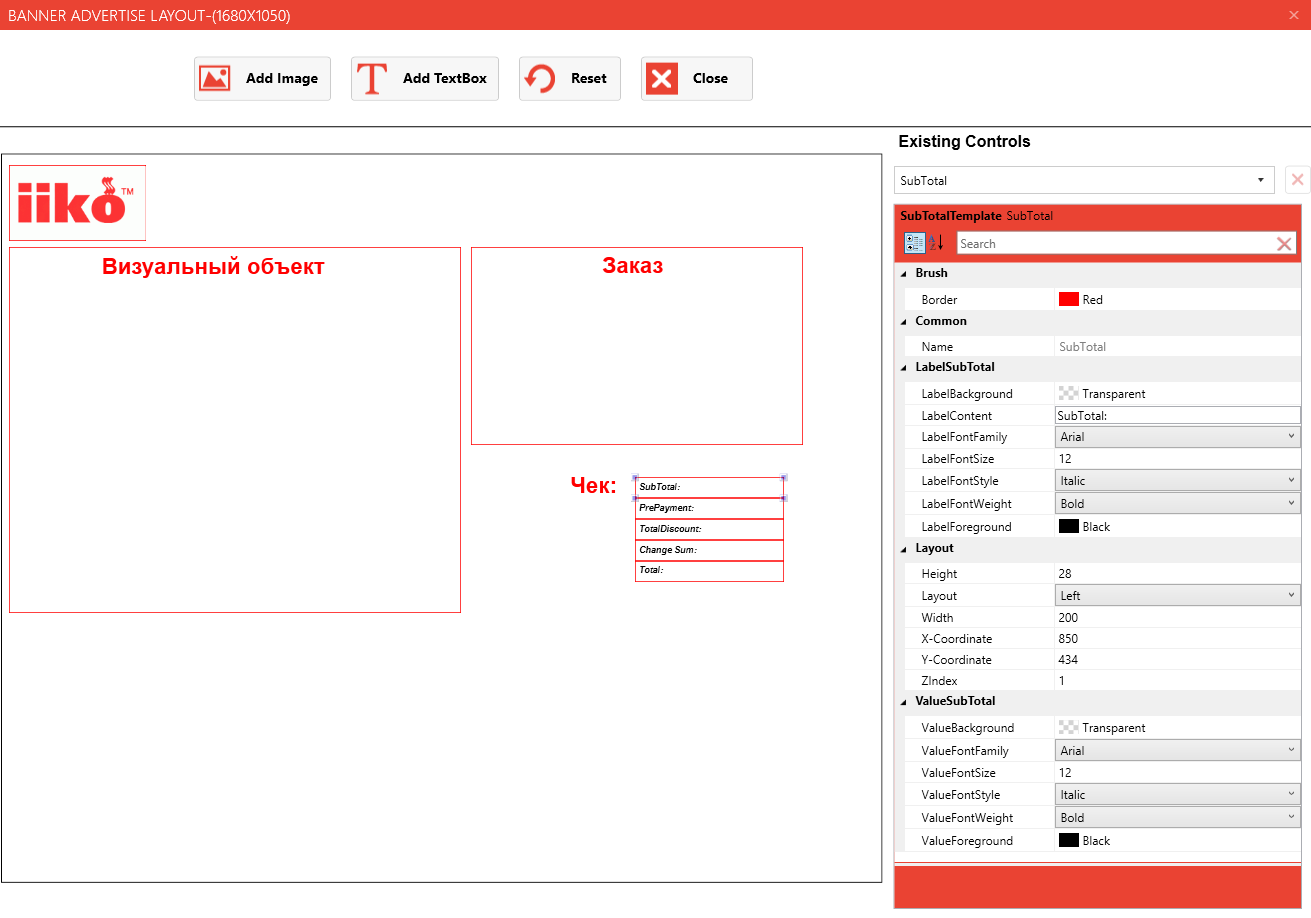
Новый макет темы по умолчанию уже содержит набор элементов. Некоторые из них удалить нельзя: элементы с визуальным объектом, составом заказа и чека. При выборе одного из объектов открывается список его свойств, которые вы можете отредактировать.
Элементы на экране вы можете перемещать в любое место с помощью мыши или методом изменения координат X и Y, начало которых располагается в верхнем левом углу.
Каждый объект имеет параметр Zindex, с помощью которого вы можете определять уровни расположения объектов на экране. Значение, равное нулю, означает, что объект находится на самом нижнем уровне.
Чтобы добавить на экран картинку, нажмите кнопку
Add Image.
В свойствах этого элемента в поле
Source
выберите уже имеющийся в базе данных рисунок или добавьте новый. Для этого нажмите кнопку
New.
Далее следуйте инструкции, описанной в разделе
Ресурсы.

После внесения изменений нажмите кнопку
Close.
Затем, чтобы сохранить настройки, в окне свойств темы нажмите
Save.
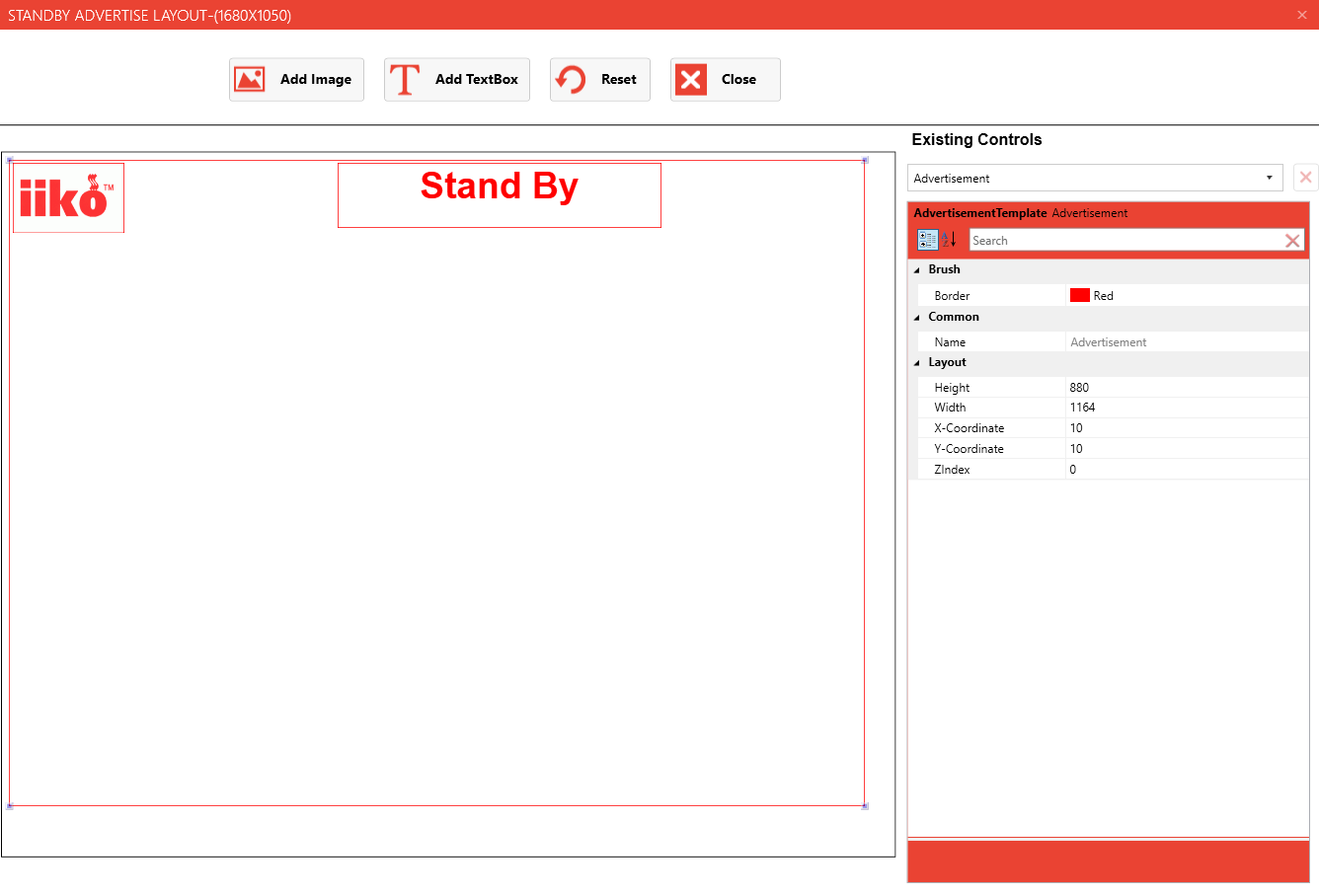
Режим отображения рекламы
В режиме отображения рекламы на экране может демонстрироваться только контент – изображения, ролики и т. п. В этот режим экран может переходить автоматически, например, когда кассир отходит от кассы.
Чтобы настроить, через какой промежуток времени экран перейдет к этому режиму:
-
На закладке
Settings
выберите пункт
App Settings.
-
В открывшемся окне введите в поле
Stand By Time
нужное значение в секундах.
-
Нажмите кнопку
Update.
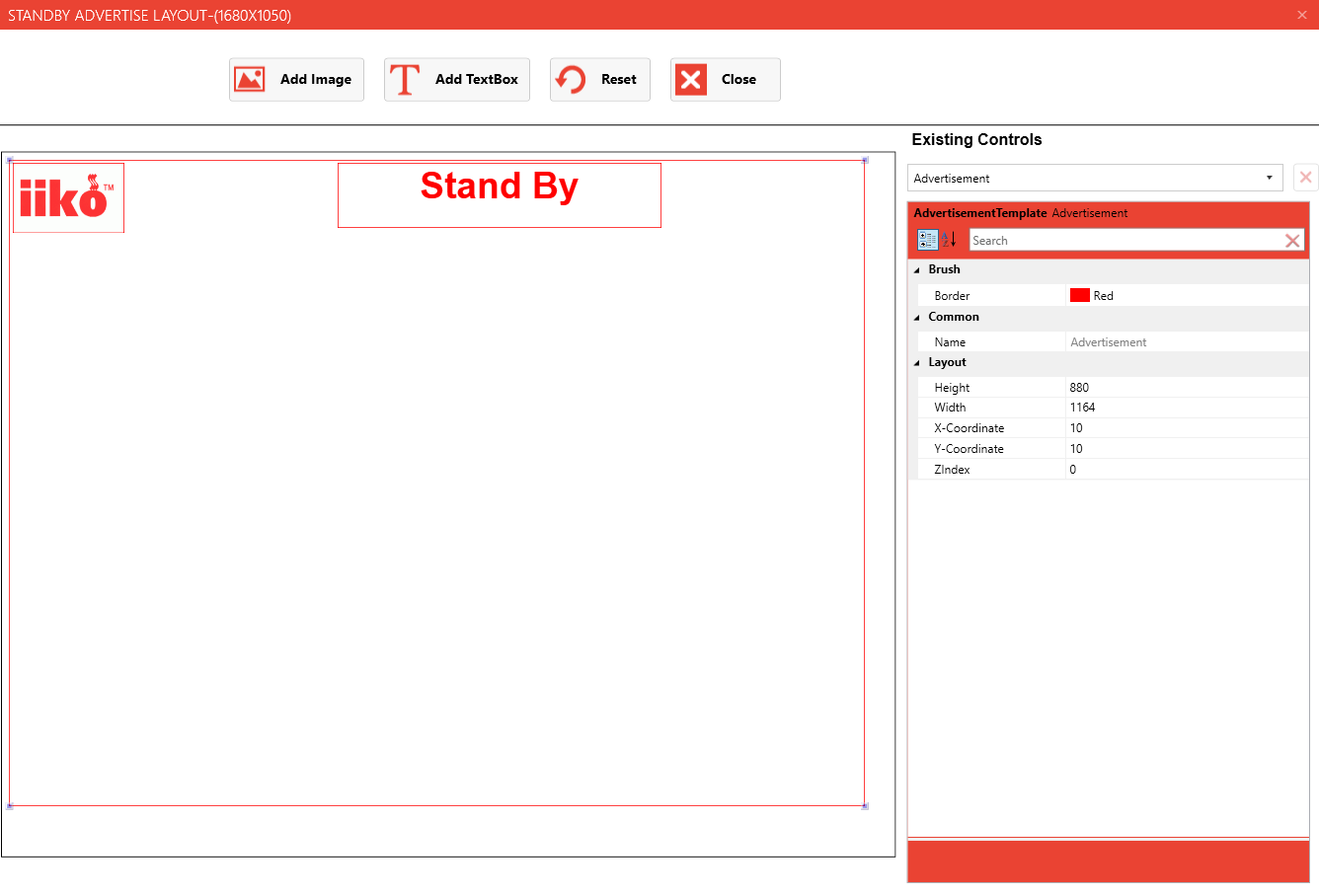
Для настройки расположения объектов в режиме отображения рекламы:
-
На закладке
Action
выберите пункт
Themes.
-
Напротив нужной темы нажмите кнопку
 .
.
-
В окне свойств темы напротив
Stand By Advertise
нажмите кнопку
 .
.
Объекты здесь настраиваются аналогично режиму отображения чека. Отличается только сам набор этих объектов – здесь отсутствуют элементы, отражающие информацию о заказе и чеке.

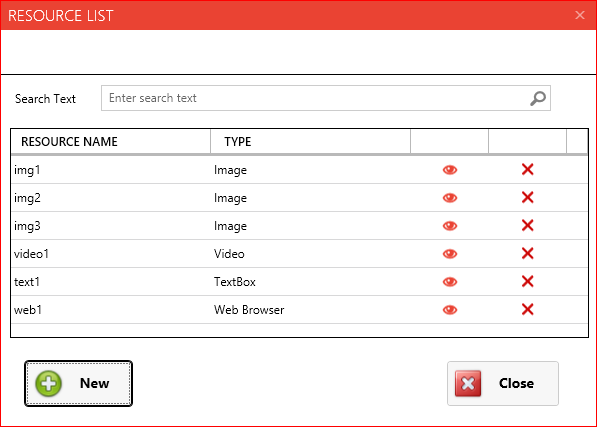
Ресурсы
Ресурсы – это хранилища объектов, которые будут отображаться на экране (картинки, видео т. д.). Эти объекты хранятся в базе данных сервера.
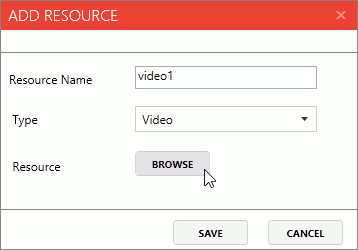
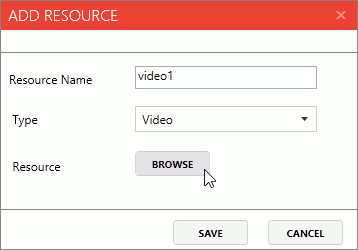
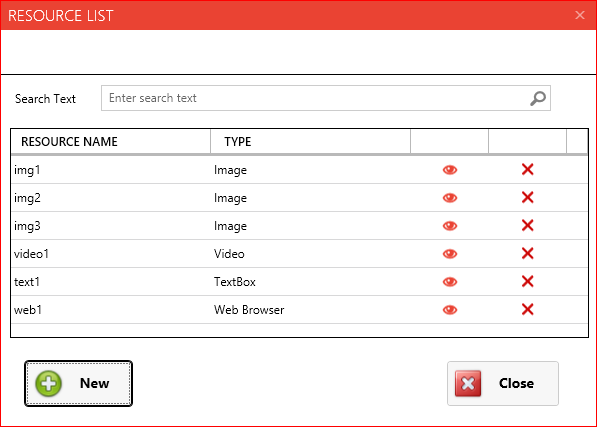
Чтобы добавить новый ресурс:
-
На закладке
Action
выберите пункт
Resources.
-
Нажмите кнопку
New.
-
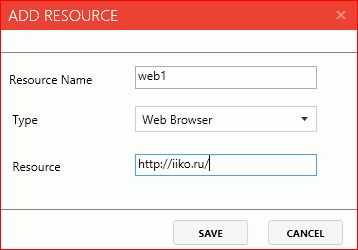
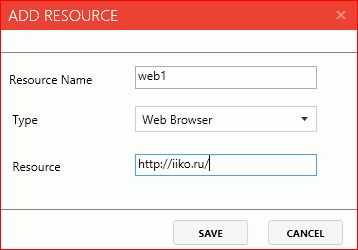
Задайте название ресурса.
-
Выберите его тип:
-
Если вы добавляете изображение или видео, то нажмите кнопку
Browse
и укажите нужный файл.

-
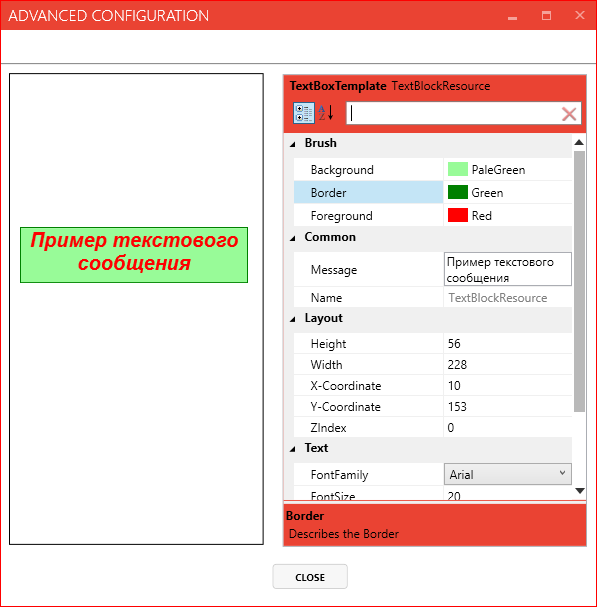
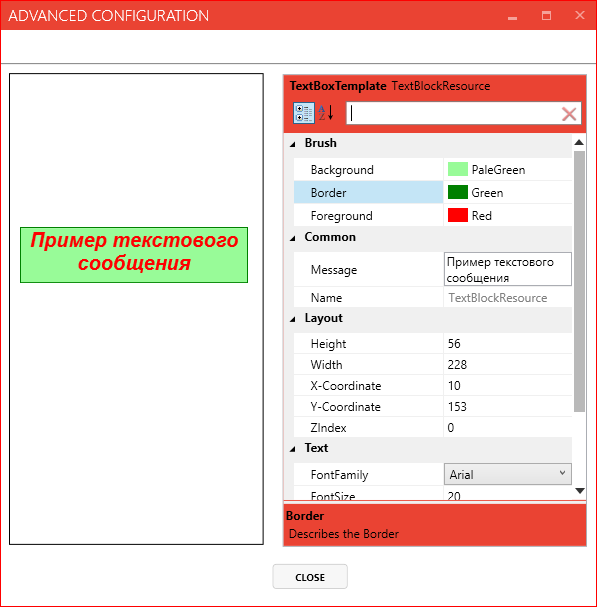
Если вы выбрали текст, то нажмите кнопку
 и в открывшемся окне задайте параметры текстового поля. После этого нажмите кнопку
Close.
и в открывшемся окне задайте параметры текстового поля. После этого нажмите кнопку
Close.

-
При выборе веб-страницы введите ее адрес в строке
Resource.

-
Нажмите кнопку
Save.

Чтобы посмотреть как выглядит объект и открыть его, нажмите напротив нужной позиции на значок
 или дважды щелкните по ней правой кнопкой мыши.
или дважды щелкните по ней правой кнопкой мыши.
Для удаления объекта нажмите на значок
 напротив него. Элемент, который связан с каким-либо визуальным объектом или компанией, удалить нельзя.
напротив него. Элемент, который связан с каким-либо визуальным объектом или компанией, удалить нельзя.
Устройства
Устройство – это экран, на котором отображается информация. Он может располагаться рядом с кассой и показывать гостю состав заказа. Или это может быть плазменная панель, демонстрирующая, например, рекламные ролики.
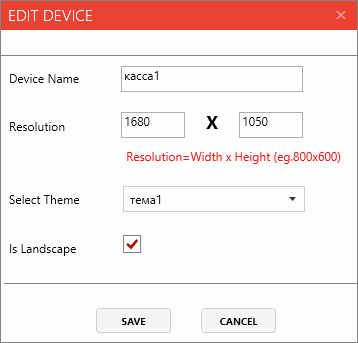
Чтобы добавить новое устройство:
-
На закладке
Action
выберите пункт
Devices.
-
Нажмите кнопку
New.
-
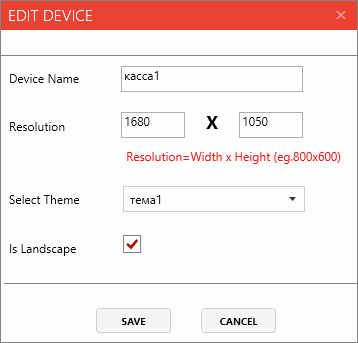
В открывшемся окне:
-
Введите название устройства.
-
Укажите разрешение экрана.
-
Выберите из списка созданную ранее
тему.
-
Чтобы использовать горизонтальную ориентацию экрана, установите галочку Is Landscape.
-
Нажмите кнопку
Save.

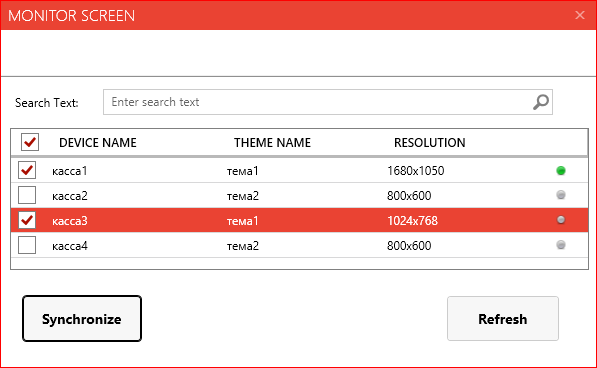
Контроль устройств
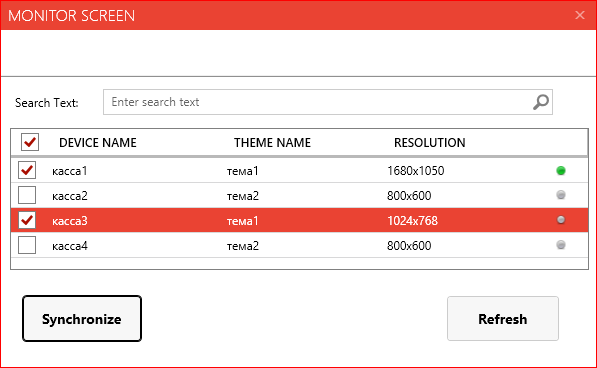
Проконтролировать состояние активности устройства вы можете с помощью экрана мониторинга. Чтобы его открыть на закладке
Settings
выберите пункт
Monitor Screen.
В открывшемся окне вы увидите список добавленных
устройств. В крайнем правом столбце индикаторы показывают состояние соединения сервера с каждым из экранов.
После изменения любых настроек, например, темы или ресурсов, обязательно синхронизируйте их с устройствами. Для этого:
-
На закладке
Settings
выберите пункт
Monitor Screen.
-
Отметьте галочками устройства, которые нужно синхронизировать с сервером.
-
Нажмите кнопку
Synchronize.

В результате на выбранных устройствах клиентские части перезапустятся, а объекты будут отображаться в соответствии с новыми настройками.
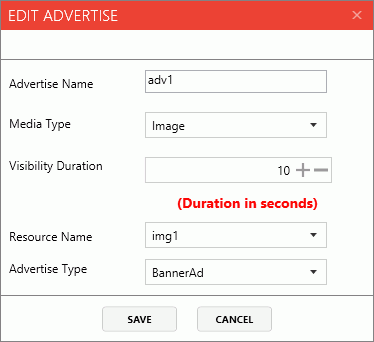
Визуальные объекты
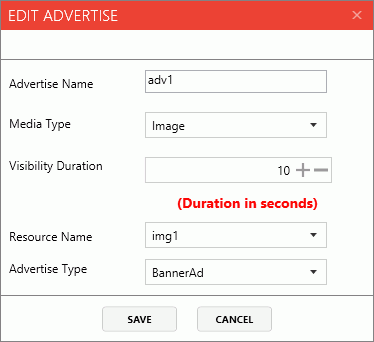
Чтобы добавить новый визуальный объект:
-
На закладке
Action
выберите пункт
Advertises.
-
В открывшемся окне нажмите кнопку
New.
-
В окне свойств:
-
Введите название объекта.
-
В поле
Media Type
выберите тип ресурса, который будет содержаться в этом объекте: изображение, видео, текст или веб-страница.
-
В поле
Visibility Duration
укажите период отображения объекта на экране в секундах.
-
В списке
Resource Name
выберите один из ранее созданных
ресурсов. Здесь будут доступны те из них, которые соответствует типу объекта, выбранному в п. 3.2.
-
В поле
Advertise Type
выберите режим, в котором может отображаться создаваемый визуальный объект:
-
BannerAd
– объект может демонстрироваться только в режиме отображения чека.
-
StandByAd
– объект может демонстрироваться только в режиме отображения рекламы.
-
AnyWhere
- объект может демонстрироваться в любом из режимов.
-
Нажмите кнопку
Save.

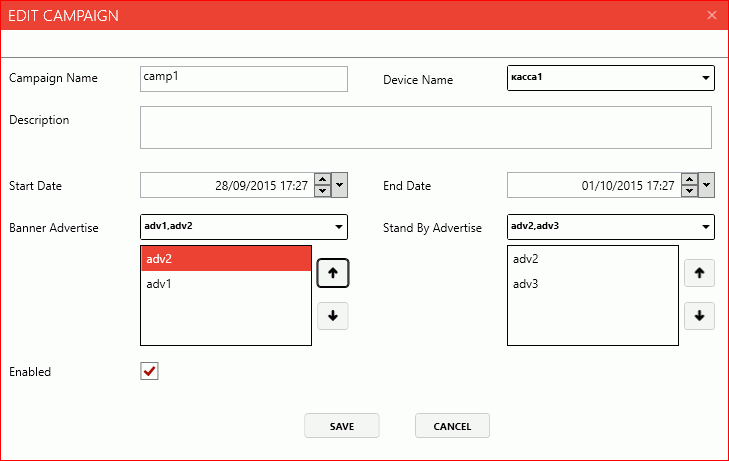
Компании
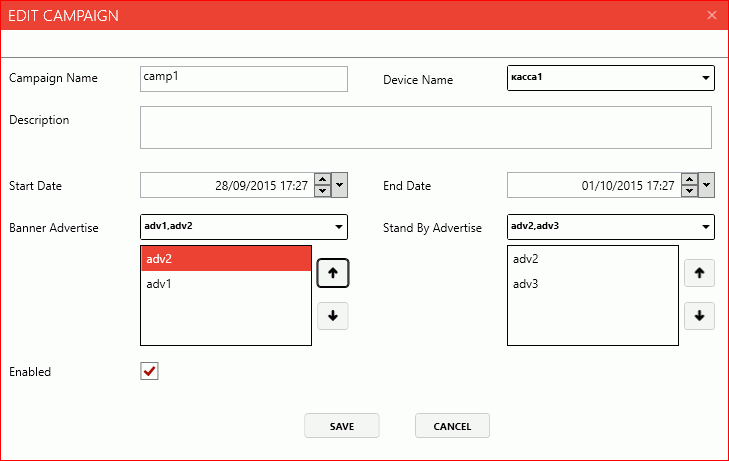
Чтобы добавить новую компанию:
-
На закладке
Action
выберите пункт
Campaigns.
-
В открывшемся окне нажмите кнопку
New.
-
В окне свойств:
-
Введите название компании.
-
В поле
Device Name
выберите созданное ранее
устройство, на котором будут демонстрироваться заданные ниже визуальные объекты.
-
В поле
Description
вы можете ввести подробное описание компании.
-
В полях
Start Date
и
End Date
укажите даты начала и окончания действия компании.
-
В полях
Banner Advertise
и
Stand By Advertise
укажите визуальные объекты, которые будут демонстрироваться в режимах отображения или рекламы соответственно. Они будут сменять друг друга в зависимости от времени, указанного в их свойствах.
-
Задайте для объектов порядок воспроизведения. Для этого выберите нужный объект и с помощью кнопок в виде стрелок переместите его выше или ниже по списку.
-
Чтобы сделать компанию активной, установите галочку
Enabled.
-
Нажмите кнопку
Save.




 , чтобы проверить подключение. При успешном подключении если в базе только одно устройство, то оно автоматически подставится в поле Device. Если несколько, то выберите нужное из списка.
, чтобы проверить подключение. При успешном подключении если в базе только одно устройство, то оно автоматически подставится в поле Device. Если несколько, то выберите нужное из списка. 

 .
.
 .
.



 и в открывшемся окне задайте параметры текстового поля. После этого нажмите кнопку
Close.
и в открывшемся окне задайте параметры текстового поля. После этого нажмите кнопку
Close.



 или дважды щелкните по ней правой кнопкой мыши.
или дважды щелкните по ней правой кнопкой мыши.
 напротив него. Элемент, который связан с каким-либо визуальным объектом или компанией, удалить нельзя.
напротив него. Элемент, который связан с каким-либо визуальным объектом или компанией, удалить нельзя.